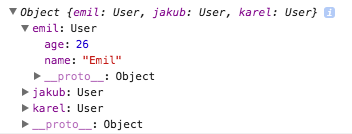
Věřím, že jste se mnohokrát setkali s tím, že jste chtěli zobrazit data v konzoli. Např. pro kontrolu, co máte uvnitř objektu. Klasickou cestou byste napsali asi následující kód.
var User = function User(name, age) {
this.name = name;
this.age = age;
};
var emil = new User('Emil', 26);
var jakub = new User('Jakub', 25);
var karel = new User('Karel', 42);
var users = {
emil: emil,
jakub: jakub,
karel: karel
};
console.log(users);
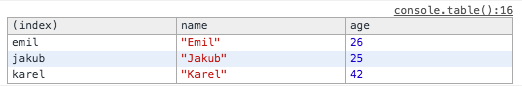
Tímto způsobem ale musíte každou část objektu otevírat, abyste si data jednotlivých objektů zobrazili. Proč to ale neudělat jednodušeji a přehledněji? Stačí malá úprava. Změna console.log() na console.table() a všechna data se nám krásně zobrazí v tabulce.
var User = function User(name, age) {
this.name = name;
this.age = age;
};
var emil = new User('Emil', 26);
var jakub = new User('Jakub', 25);
var karel = new User('Karel', 42);
var users = {
emil: emil,
jakub: jakub,
karel: karel
};
console.table(users);Pokud tedy vložíte předchozí kód do vašeho .js souboru a podívate se do konzole, budete velmi překvapení přehledností.